在制作产品原型图时,经常会用到线框图工具,所以线框图工具在网页和软件开发中扮演着重要的角色,它们能帮助设计、开发者和客户提供一个形象的可视原型网页页面。网站一旦进入最后阶段,线框工具还可以帮你减少设计上的麻烦。
Live Wires—iPad上的线框图App
它允许你进行原型设计并直接在iPad进行测试。它同时兼容iPhone和iPad应用。它有一个扩展库。它的收费低至$10。
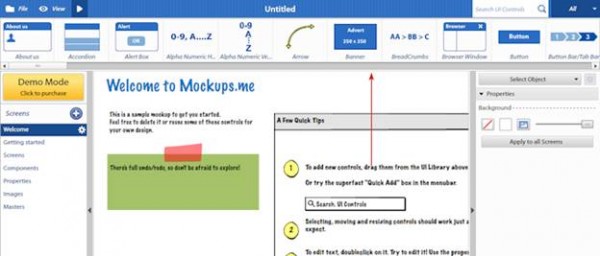
Mockups.me—UI线框图应用
在特性方面,它和Balsamiq Mockups非常接近,但它要高一个等级因为它可以被用作Android和iOS的手写板。它也有一个内置的交流系统,可以用来收集评论和反馈。它的web版每年收费$100,而手持版仅售$20。
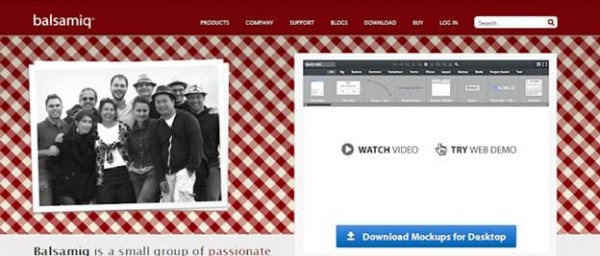
Balsamiq Mockups—基于Flash的快速线框工具
自从它在2008年被一名开发者开发出来之后,它在很短的时间内就流行开来。它是如此的流行,全世界已经有数以千计的开发者在使用它了。Balsamiq Mockups可以进行设计,看起来就像是在纸上画的草稿一样,而不像是机器制图。它和Flash兼容良好,并且已经成为Adobe Air Application。你可以用$80买到它。
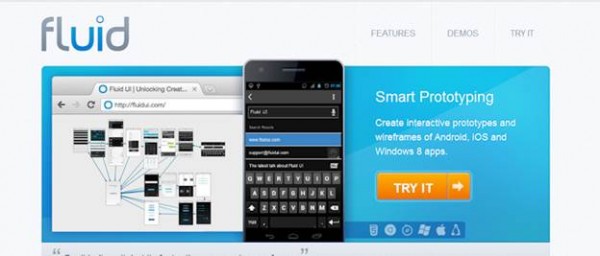
Fluid UI—供Android, iOS, 和Windows App使用的在线原型设计工具
如果你在找一款给手机应用进行原型设计的工具,Fluid UI将是你的理想选择。它是基于web的工具,既可以用于创建高保真模型,也可以创建低保真的线框。它拥有供Windows 8, android和iOS应用使用的用户接口。针对单个项目,你可以获得一个账户,它提供最多10屏的绝对免费。如果你愿意付费,每月$30起。
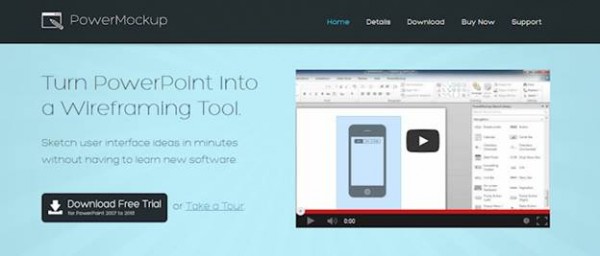
PowerMockup—PowerPoint上的线框图附加工具
如果你想把Microsoft PowerPoint转换成一个线框图工具,这个附加工具将会相当有用。一个新的面板将会添加到PP窗口中,它使你可以使用展示在面板中的一些线框图元素和图标。可以通过拖拽把它加到幻灯片中。
PowerMockup和所有最新版的Microsoft Office兼容,包括Office 2013。你可以花费$60购买该线框图工具,供单用户使用。
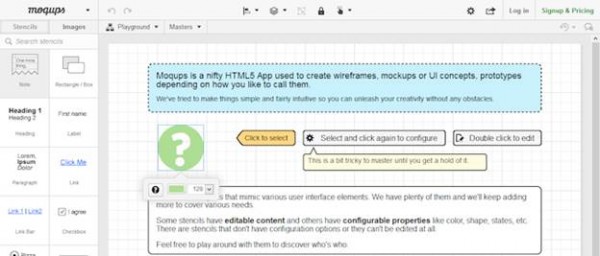
Moqups—在线建模和线框图工具
如果你需要矢量线框图,这个在线HTML5应用应该是你的理想选择。它由罗马尼亚的软件工程师开发,供全世界的开发者免费使用。你甚至都不需要注册。最近,该团队开发了一个高级版的Moqups, 它是可选的,有不受限制的修订、主页、与工程师团队的在线协作以及其它一些有用的特性。
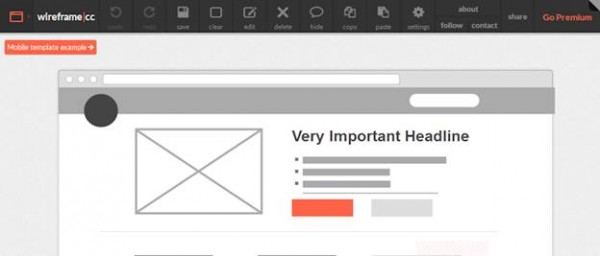
Wireframe.cc — 在线线框图工具(免费)
Wireframe.cc是一款简单的工具,它没有那些乱七八糟的东西,你可以直接用鼠标在画布上随意作画。它会产生一个唯一的URL,可以共享。Wireframe.cc完全免费, 但是其高级版是收费的。
Axure RP—扩展线框图工具
它是最具综合性最包罗万象的一个工具之一,最低价是¥290。可以用来做任何事,包括开发复杂原型,说明文档和简单线框草图。它也有一些特定的高级特性,比如在客户端之间分享原型。这种设计方式使得它可以管理组员之间的讨论和反馈以及协作。
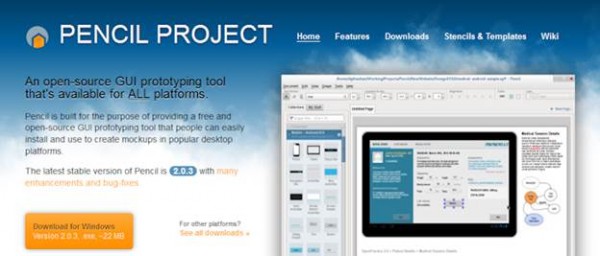
Pencil—GUI原型设计工具(开源)
Pencil是一款原型设计工具,而且是开源的。我们可以通过它来创建许多设计原型和GUI模型。它有一个巨大的待用图形商店,可以供Android, iOS和web应用来使用,用作通用设计元素和UI控制。 你可以在pencil网站上找到可供下载的工件, 访问许多模板集,都是由用户贡献的。它也给多个操作系统提供独立版本。
UXToolbox—Windows上的线框图工具
如果你在开发手机应用,桌面应用或者网络站点,UXToolbox使你可以创建交互性的原型设计和线框图。它的一个更有趣的特性是,你可以在草图线框图和规矩漂亮的线框图之间来回切换,只需要点击一下按钮。你可以轻松的把设计导出成HTML或XML。$240就可以买到。