简化 CSS3 开发的12 款在线实用工具
CSS3 Pie

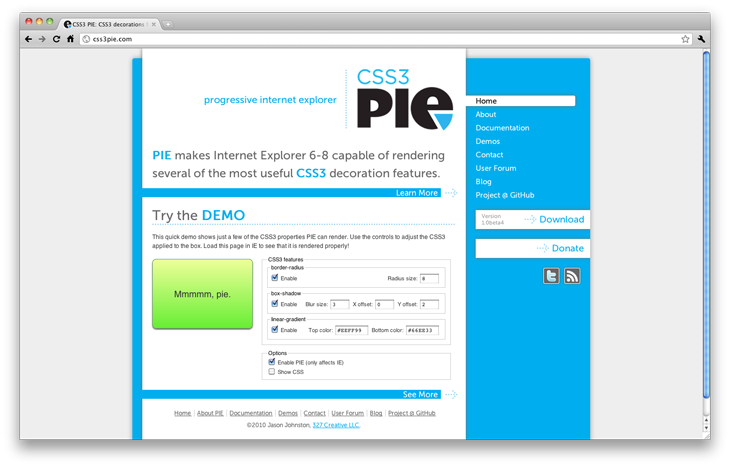
对于 IE6/7/8几乎不支持任何 CSS3 特性,我想大多数人都不会惊讶。不幸的是,有些客户可能需要您创建一个网站,能使得 IE 浏览器下看起来和高级浏览器中效果一致。这就是 CSS3 Pie 施展超能力的时候了:它允许你在 IE 下也能使用很多 CSS3 炫酷功能。
Url:CSS3 Pie
CSS3 Builder

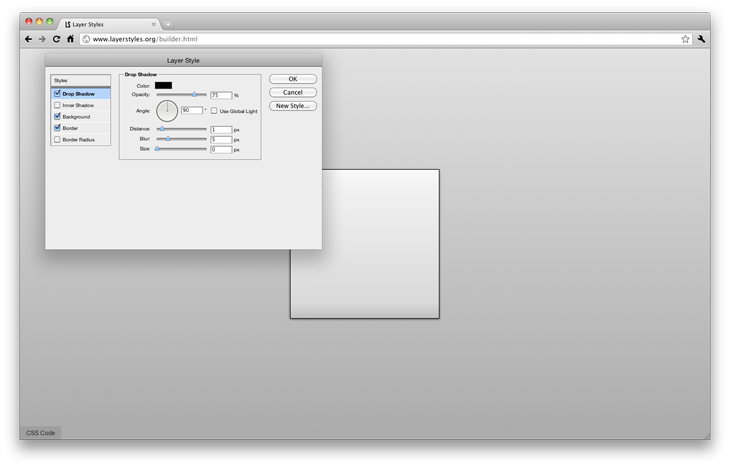
有了这个工具,你可以设计出和 Photoshop 效果完全一致的 CSS3 效果。这绝对是一个省时省力的伟大工具。
Url:CSS3 Builder
CSS3 Drop shadow generator

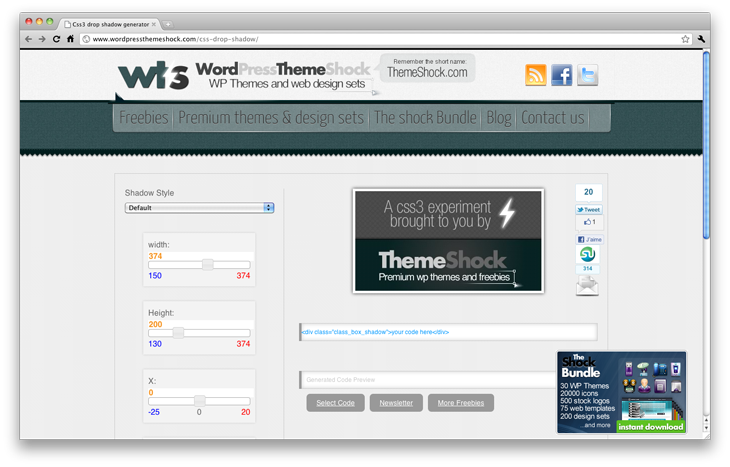
这个工具和 CSS3 Builder 非常相似,只要使用滑杆来直观地设计自己的阴影效果。CSS 代码会自动创建,将其粘贴到你的 CSS 文件即可!
Url:CSS3 Drop shadow generator
Cascader

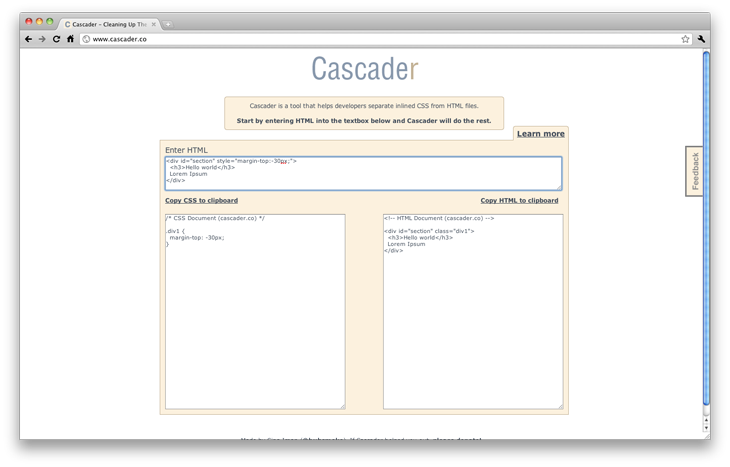
此工具不单为 CSS3 设计,但它却非常有用。Cascader 让你输入一些 HTML 代码片段,它会侦测到所有的内联 CSS,把它从 HTML 中分离出来并自动关联 CSS 选择器。
Url:Cascader
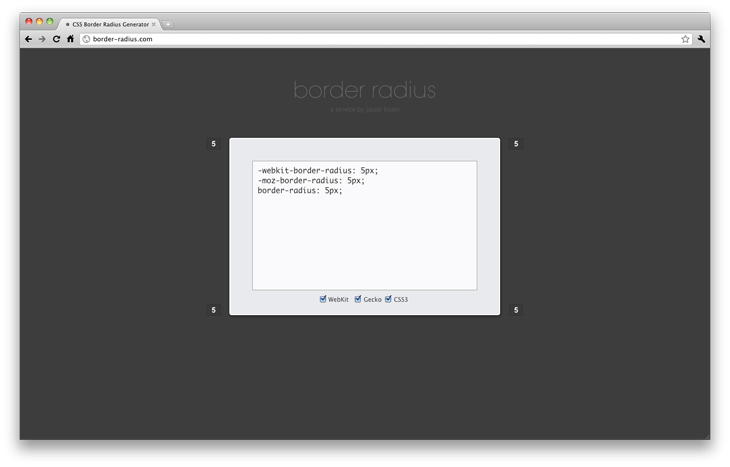
Border Radius.com

border-radius 是最流行的 CSS3 属性之一。那些切过各种圆角图片的设计师和工程师们当然知道为什么要有这个属性。此工具允许您快速创建一个容器,并得到相应的 CSS3 代码。
Url:Border Radius.com
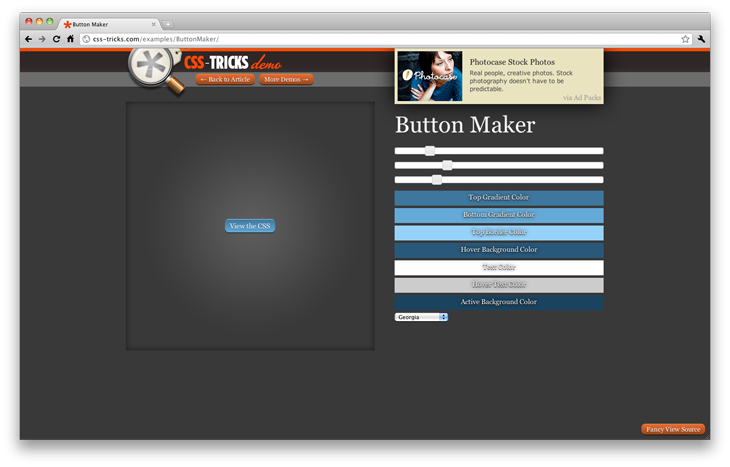
Button Maker

CSS3 使得创建漂亮的按钮更加容易。利用这个工具,CSS3 按钮设计就非常简单啦:只要选择颜色,调整半径,并获得代码,随时可以粘贴到你的 CSS 文件。
Url:Button Maker
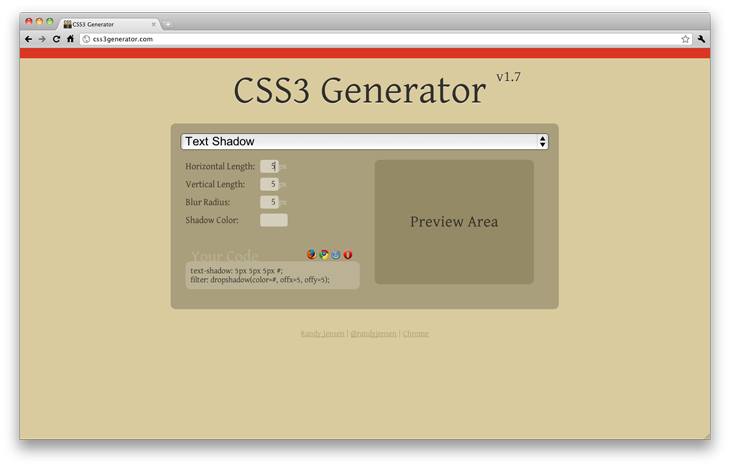
CSS3 Generator

需要 CSS3 特性的相关帮助?这款工具可以帮助您创建最流行的 CSS3 属性声明:@font-face、RGBA、text-shadow、border-radius 等等。
Url:CSS3 Generator
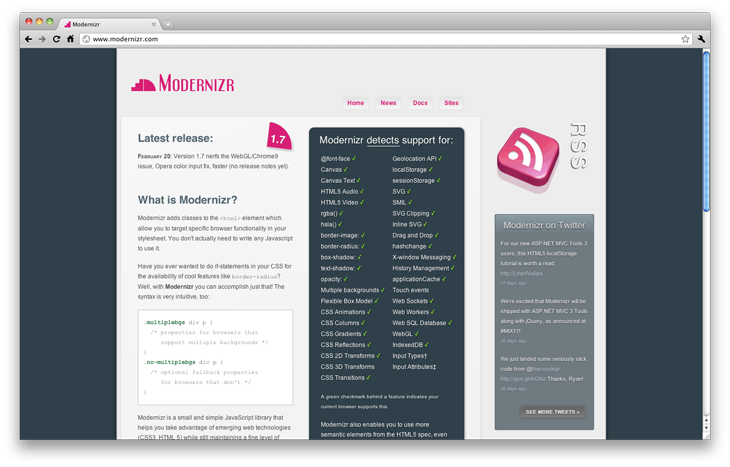
Modernizr

Modernizr 是一个小脚本,用于检测客户端对 CSS3 的支持情况。它会在跟元素 <html> 上添加一个指定 class,让你可以针对特定的浏览器实现特定的样式。例如,如果浏览器不支持多背景,no-multiplebgs 类将被添加到 <html> 元素。这将容易地实现优雅降级。
Url:Modernizr
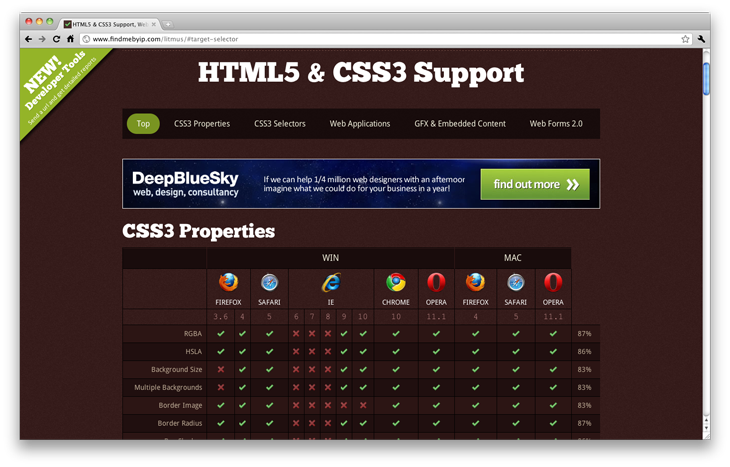
HTML5 & CSS3 Support

要知道 Internet Explorer 8 是否支持 text – shadow 属性?只要有这份非常有用的图表,来告诉你主要浏览器对 CSS3 的支持。这绝对是一个必须收藏的网站!
Url:HTML5 & CSS3 Support
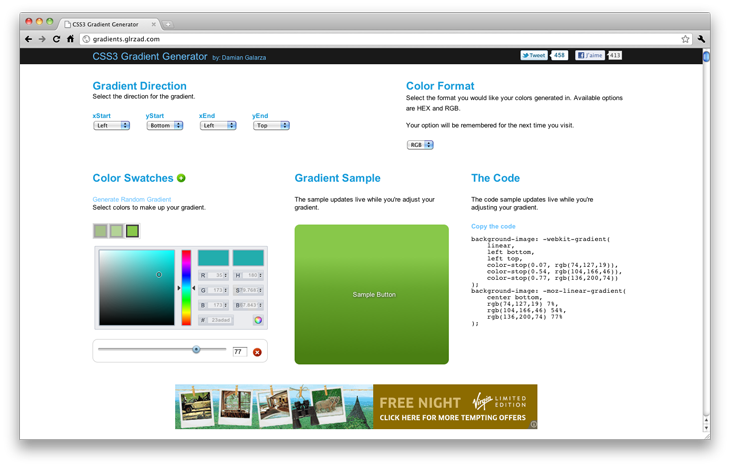
CSS3 Gradient Generator

你大概可以猜到,这个工具是一个渐变生成器。只需通过色盘选取颜色,并在预览区预览,拷贝这份调整完成的代码,这是这么简单!
Url:CSS3 Gradient Generator
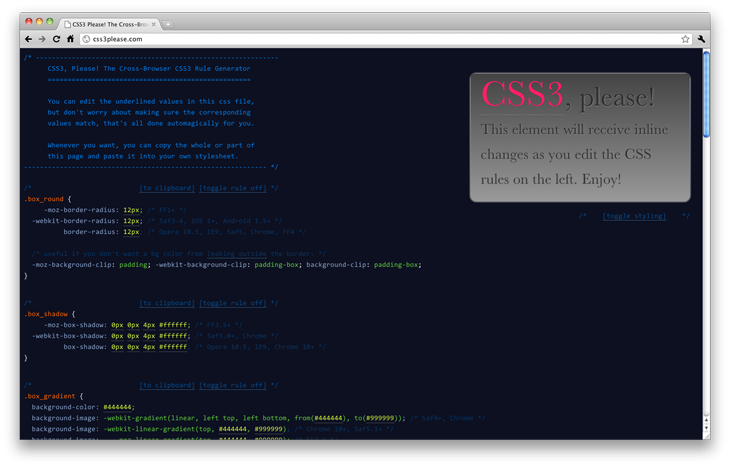
CSS3 Please

CSS3 Please 是一个非常有用的站点,允许你复制和粘贴最通用的 CSS 声明。提供了一个预览区域,你可以在线调试你的代码。这个工具芒果小站之前有介绍过哦:CSS3 Please! CSS3 即时预览体验
Url:CSS3 Please
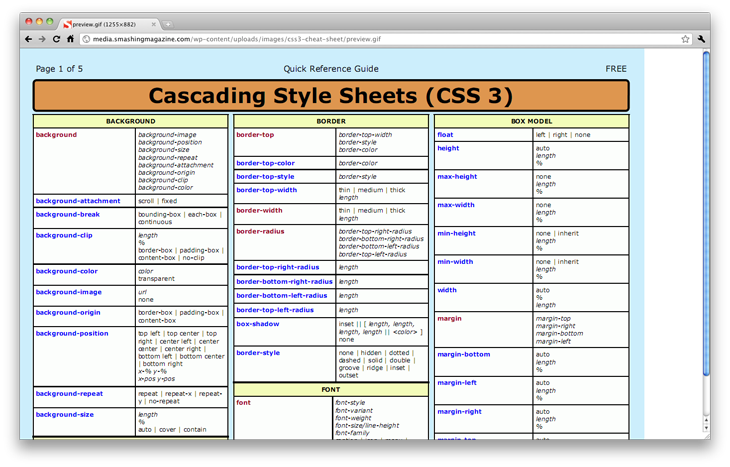
CSS3 Cheat Sheet

当你编码的时候,参考手册是快速记忆语法特性的最有效方式,Smashing Magazine 创造了这个 CSS3 参考表,你可以下载和打印。
Url:CSS3 Cheat Sheet
