HTML5呈现了很多的新特性,在这之前的HTML4中是不可见到的。其中一个最值得提及的特性就是HTML Canvas,可以对2D或位图进行动态、脚本的渲染。
Sketchpad是个优秀的HTML5应用,帮助我们创建有用的绘图应用,使用JS和canvas元素。Sketchpad的绘图工具具有丰富的功能。

具有下雨、下雪、海浪、烟雾的效果。

将图片转换为高对比度的黑白照片。

3D旋转效果。

3D Planet Viewer渲染效果,来自NASA WorldWind WMS服务器的数据,可以进行旋转、缩放等操作。

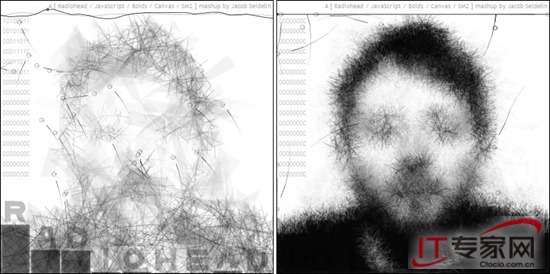
6.Music Visualisation with SoundManager2
Jacob Seidelin创建,使用canvas元素和SoundManager2创建的音乐可视化演示。

Almer Thie创建的实时交互的水波纹效果。

Strange Attractor提供各种选项,改变输出效果。

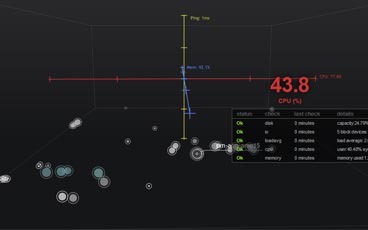
Cloudkick Viz使用canvas元素来显示云服务器的实时监控信息。

Daniel Puhe创建了这个有趣的液体运动粒子演示。只要移动你的鼠标在周围的粒子将跟随光标。

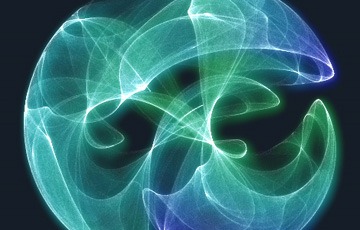
复杂的球体效果。

12.jTenorian
256个LED按钮的表面,呈现的是描述不出来的效果。

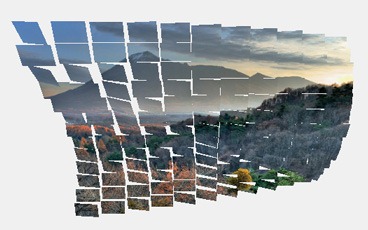
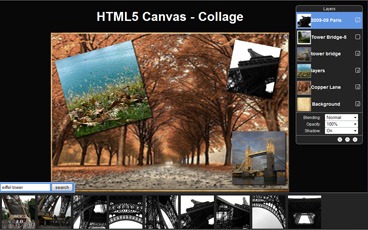
Dynamic Image Collage使用canvas元素创建。

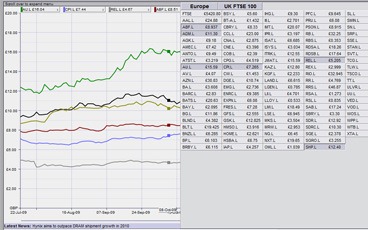
14.iGrapher
iGrapher是个免费的基于web的金融市场可视化工具,包括股市、汇率和商品市场的图表、分析和预测。

15.Tiler 3D
Tiler 3D呈现3D旋转网格的不限数量的同等尺寸的图片。