目前讨论最流行的话题,就是在网页设计中的布局,一个好的布局能让你的站点自适应优化和屏幕尺寸,并根据访问者使用的任何设备上,如手机,平板电脑…
你常看到的漂亮的导航,表单,图片,滑块,旋转木马…等效果,个别元素和功能,都需要优化,能使页面达到更好优化,下面提供了一些jquery插件,以帮助你优化和调整正在制作或已完工的网页元素。
Responsly
Menu to a Dropdown for Small Screens
Responsive Menu
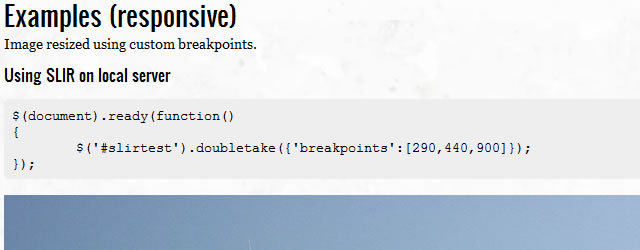
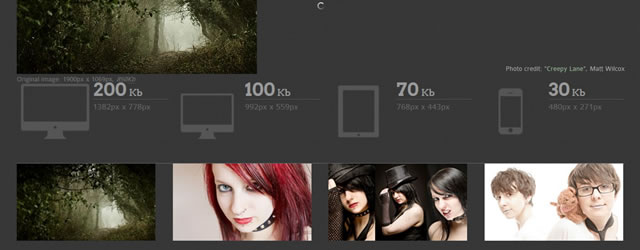
Doubletake
FitText
jFontSize
Elastislide
Blueberry
wmuSlider
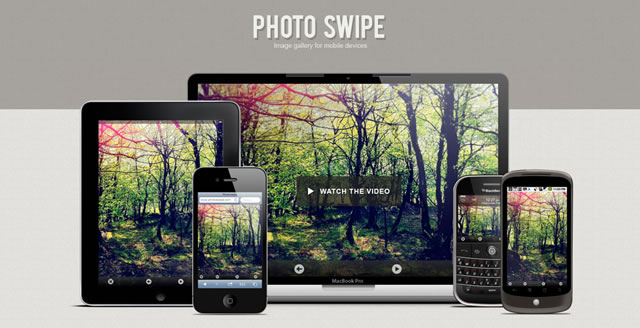
PhotoSwipe
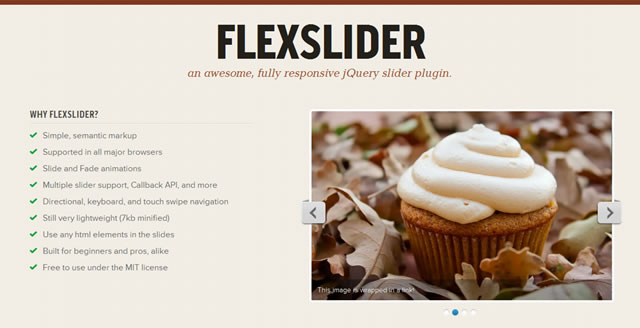
FlexSlider
Responsive jQuery Slideshow

Responsive jQuery SlideshowDemo
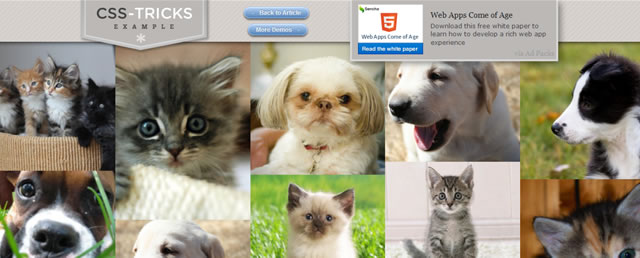
Seamless Responsive Photo Grid

Seamless Responsive Photo GridDemo
Responsive Image Gallery with Thumbnail Carousel

Responsive Image Gallery with Thumbnail CarouselDemo
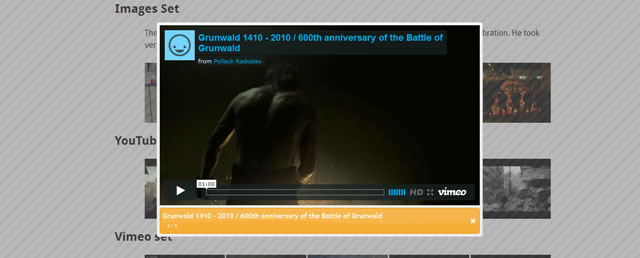
rlightbox – A jQuery UI mediabox

rlightbox – A jQuery UI mediabox