随着web使用量的增加和人们网络意识的增强,用户体验(或“通用设计”)变得更加重要。用户体验不仅取决于一个网站的代码,还受网站设计和内容的影响,这就是为什么可访问性、标准和用户体验关系如此紧密。
网页用户体验是一个庞大的课题,已自成一个领域。 但不要被它吓到。无障碍并不是非常难以实施。它并不会像一些人想象的会有碍美观或影响交互。这是一种高明的(smart)设计和开发方式。
让我们来看看建立一个无障碍网站的25个重要技术。
1.一致的布局和结构

为了帮助用户快速和轻松地浏览您的网站,你应该提供一个一致的布局和结构。页面的主要元素——banner、navigation、sidebar侧栏,在整个网站中应该出现在的相同位置 。他们也应该标记一致,如使用同一标题结构(heading structure)。这有利于认知障碍者和使用屏幕阅读器(用来处理屏幕上的内容,并大声读出)的用户访问。
2.为图片添加替代文本

不幸的是,虽然替代文本已是家喻户晓,但它常常被忽视或不正确使用。图像元素的alt属性为图片提供了文字描述。当图片不可见时——如碰到盲人用户、搜索引擎、图像禁用和坏链情况时,可以通过alt文本来访问图片的“内容”。下面是替代文本的一些最佳做法:
- 如果文本嵌入在图像中,将文本添加到alt属性。
- 装饰性图片应该由CSS处理。如果不能由css处理,应加空alt属性(例如<img src=”decor.jpg” alt=”” />)。这不仅能通过验证,还能告知辅助技术该图片不包含任何意义。
- 对于某些图片,如图表和插图等,需要更长的描述。有多种方法可以添加长描述,例如:在行内增加内容,使用“D – Link”(译者注:D表示description,该链接的链接文本为D,表示链接至详细描述页面 ,如<a href=”detail.html”>D</a>),或使用longdesc属性(译者注:HTML5已废弃longdesc 属性)。
- 如果一个链接只包含图像内容,那么alt文本应描述链接的功能,而不是图像本身。
3.使用页面标题

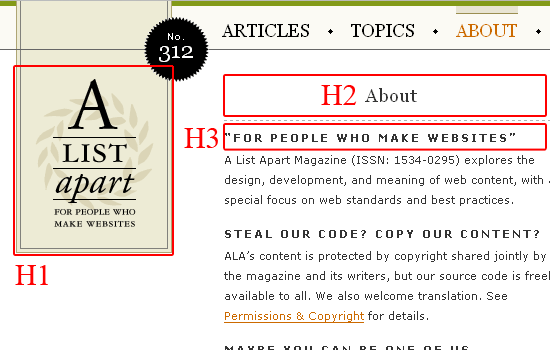
页面标题是一个网页的基本构建块。如前所述,它能为HTML文档提供一个一致的结构。例如,H1元素可能包含网页或网站的标题,H2可能表示该网页的标题。这不仅有助于屏幕阅读器用户浏览,而且使页面易于明眼用户阅读。标题也有利于SEO(但不要滥用标题,谷歌会发现并惩罚你滴!)。
切勿仅依靠样式 (如加粗,增加字体大小)来创建标题。始终使用H1至 H6元素,然后使用css修改其外观。如果用户代理不能解析CSS,标题通常默认显示一种格式,可以维持文档的视觉结构。
错误:<span style=”font-size:2em”> <b>我的网页标题</b> </span>
正确:<h1>我的页面标题</ H1>
4.正确使用标题

标题也经常使用不正确。标题使用混乱,跳级使用标题。将你的文档想象为一份大纲,以下是一些指导原则:
- 每个页面只给一个H1元素(除非你使用HTML5)。
- H1的内容与网页标题相似。
- 按顺序使用标题。例如,H1应该是第一个,H4应该在H3之后。
- 不要跳级使用标题。举例来说,不要从H2跳至H4。
关于标题和文档结构的更多信息,请查看WebAIM的文章创建语义结构 。
5.跳过链接

锚链接将光标从页面的一个区域移动到另一个区域,“跳过”链接是一种特殊类型的锚链接。它对键盘用户非常有益,允许键盘用户跳过大块的内容和链接,特别是导航菜单。跳过链接通常放置在页面顶部并指向主要内容,用户访问新页面时不必每次都浏览banner和导航。鉴于现在的导航条链接数目较多,这样可以节省一点时间。
千万不要使用display:none属性隐藏跳过链接,因为屏幕阅读器也无法读取这些内容。让它可见,但如果你非要把它藏起来,可以用CSS给它一个负边距(或类似的东西),当链接获取焦点时将它显式。Web Standards Project在其网站上很好的使用了该方法。
ARIA和HTML5提供了导航方法,跳过链接就过时了。但是,在这些新技术得到更广泛的支持(和标题更好地执行)之前,在页面顶部加上一个或两个跳转链接仍然是良好的做法。
<body> <a href="#mainContent">Skip to main content</a> <div>[banner]</div> <div>[navigation]</div> <div id="mainContent">[page content here]</div> </body>
6.链接内容
 由于一些辅助技术会在一个单独的网页展示链接,链接文本的内容是非常重要的。这听起来简单,但有时可能具有挑战性。下面的规则不仅有利于增强可访问性,同样对可用性和搜索引擎优化也是有意的:
由于一些辅助技术会在一个单独的网页展示链接,链接文本的内容是非常重要的。这听起来简单,但有时可能具有挑战性。下面的规则不仅有利于增强可访问性,同样对可用性和搜索引擎优化也是有意的:
- 一个链接在脱离语境时仍然有意义;
- 链接文本在它出现的页面上应该是唯一的(即不同资源不要使用相同的链接文本);
- 链接文本千万不要使用“点击此处”或“更多”;
- 不要使用一个长URL作为链接文本(屏幕阅读器会全部读出来,用户会很烦躁的)。
下面的文字,用户必须折回来去理解链接的去向。
不好: To learn more about the bat species, click here.
下面的更加简洁,即使脱离上下文也有意义。
好多了:If you’re interested, learn more about thebat species. 。
7.链接感知

如果一个链接不是以默认方式打开时,应告知用户,即在同一浏览器窗口的网页之外打开。包括链接在新窗口打开,链接至非HTML文件,如PDF和视频文件。
告知用户的方式有多种,根据残疾类型和浏览器支持程度使用一种或多种方式。
你可以使用下面的代码在链接至PDF文件的链接旁边显示一个图标。注意的是,除了作为一种视觉提示,图标包含一个alt属性,链接拥有一个title属性,两者可提供补充信息:
<a href="about_bats.pdf" title="open PDF document"> <img src="icon_pdf.png" alt="PDF document" />learn about bats</a>
8.谨慎使用title属性

title属性用于添加补充信息很方便,但它仍只是补充。当书写标题文本时,即“tooltip”,假设前提是用户不会总是看它。许多屏幕阅读器默认情况下不能识别title属性,大多数用户无法感知到。正如我们上一节看到的,我们可以使用title属性之外的方法表明一个链接的目标异与寻常。
9.保留下划线

仅仅因为你可以,并不意味着你应该。在这种情况下,链接不要乱用下划线。网络上表明文本是超链接的惯例就是下划线,不要删除它。赞成下划线的观点在这个看似古老的辩论中已逐渐失去地位,因为无障碍意识的缺乏和创作“最好”设计的激烈竞争。
谈到无障碍,保留下划线的主要原因是这样的链接对色盲用户仍然是可见的。当下划线被去除而且链接颜色对比度不够时,即使是我也很难将链接和纯文本区别开。如果一个网页中文字是黑色和链接是深蓝色或紫色,即使可以区分两者,但对眼睛会造成很大的压力。
导航菜单可以例外。只要链接的功能对用户是显而易见的,移除下划线是可以的。
另外,不要对纯文本使用下划线。如果你想强调一个词,请使用强调元素(<em>)。
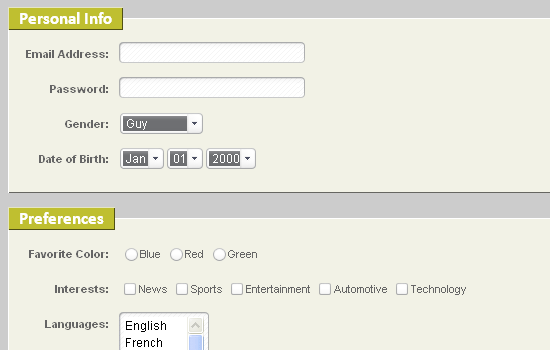
10.表单
 要使Web表单可访问,就要标记(label)字段。大多数段已经被标记,因此只要把label元素附加到相关文字上就可以了。赋予字段一个唯一的ID,并通过label元素的for属性引用该ID。如下下例:
要使Web表单可访问,就要标记(label)字段。大多数段已经被标记,因此只要把label元素附加到相关文字上就可以了。赋予字段一个唯一的ID,并通过label元素的for属性引用该ID。如下下例:
<label for="firstname">First Name:</label> <input name="firstname" id="firstname"type="text" />
这是一个“显式”标记的例子。你也可以使用一个“隐式”标签(即无需使用for和id属性),但它会更严格,因为表单元素必须要包含在label元素内。查看HTML label的规范。
另一个有用的技术是设置fieldset和legend,尤其当表单很长时。fieldset 将表单元素组合在一起,legend给表单组命名。这使得表单更容易阅读、浏览和填写。在下面的例子中,字段first name和last name被分组在name下,address 和city 字段分组在location下:
<form action="foo.php"> <fieldset> <legend>Name</legend> <label for="firstname">First Name:</label> <input name="firstname" id="firstname" type="text" /> <label for="lastname">Last Name:</label> <input name="lastname" id="lastname" type ="text" /> </fieldset> <fieldset> <legend>Location</legend> <label for="address">Address:</label> <input name="address" id="address" type= "text" /> <label for="city">City:</label> <input name="city" id="city" type="text" /> </fieldset> </form>
其他建议:
- 在很长的下拉列表中,使用optgroup元素将相关条目分组。
- 除了使用label元素,你也可以将表单字段和文本标记关联起来,通过使用ARIA的aria-labelledby属性。
- 服务器端和前端都要验证表单。
- WCAG2不推荐使用隐式表单标记,推荐使用显式标记 。
- 表单要尽可能短。不要问你不需要的信息。
- 说明提示信息如果不包含在特定表单元素内,辅助阅读设备处在表单模式下就可能读不出来。例如,提示用户该字段是“必填项”的说明应该包含在label内。
11.键盘可访问所有链接

许多人是不使用鼠标的。一些辅助技术依赖于键盘输入或虚拟键盘而不是鼠标或指针设备。出于这个原因,链接不应要求只有鼠标才可访问。一定要遵从标准,链接应当是拥有href属性的a元素。
这似乎是显而易见的,但是在网络中总能碰到这类错误代码。这是Plain Old Semantic HTML (POSH,译者注:倡导使用通过验证的、语义的、无障碍的、结构良好的HTML)和逐步增强(PE)(见本文第15节:“三层”)的理念。执行POSH和PE的最好方式是确保链接可通过键盘访问(同样会带来其他的好处)。
为了增强链接的行为,可以为链接添加了一个钩子,如class或ID;然后使用JavaScript通过DOM来访问这个钩子。这样HTML仍保持语义、轻量和整洁。 下面有几个提示:
- 不要使用双击处理程序(onDblClick),因为键盘不能执行这个行为。
- 如果您使用onmouseover和onmouseout JavaScript处理程序,同时使用onfocus和onblur以适应键盘。
- 如果你必须使用JavaScript,把链接的tabIndex值设为-1将其插入到tab序列中。TabIndex为0时事件div可被键盘访问。
12.显示链接焦点

当链接获得焦点时突出显示它们(视觉上)。这可以指示明眼键盘用户他们在页面上的位置。同样,鼠标悬停时提供视觉反馈。切勿使用css删除链接的默认外框——a{outline:0}——除非你移除了链接功能。CNN是一个很好的反例 。使用tab在其网站上浏览,你会很快迷失方向,因为你看不到获得焦点的链接的视觉提示。相比之下, Accessible Twitter保留了默认的外框,并为表单域和按钮事件增加了独特的焦点效果。
13.添加ARIA Landmark Roles

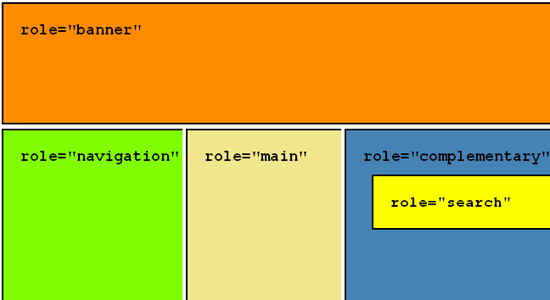
无障碍富互联网应用( ARIA )是一个相对较新的W3C规范,提供了使现代应用程序对辅助技术可访问的方法。作为第一步,尝试在文档里加入“landmark roles”。这是描述网页片断(sections)的特殊属性,如内容区,导航和搜索。这为屏幕阅读器用户提供了一个很好的浏览方式(虽然ARIA在一些屏幕阅读器-浏览器组合中没有完全支持)。在下面的例子中,4个landmark roles创建了一个基本的网页结构:
<div role="banner"> [header content] </div> <div role="navigation"> [nav content] </div> <div role="main"> [main content] </div> <div role="contentinfo"> [footer content] </div>
ARIA的更多信息,请阅读Opera开发者网站上的“ Introduction to WAI ARIA“。
14.验证标记

验证HTML和CSS对可访问性是有益的。虽然不一定要非常完美,但通过验证是终极目标。 无效的HTML或CSS会给辅助技术带来问题,即使在浏览器中的表现是好的。
下面是验证代码的更多好处:
- 健壮的网页更容易在各种浏览器和设备中工作。
- 易于维护一致编码的页面更容易创建、维护和解决问题。
- 可靠的网页渲染和执行更可信。
- 通过验证的代码更容易支持浏览器和设备的未来版本。
记住,技术上的通过验证的文档并不能保证其可访问性。一个完全通过验证的文档,如果它的语义完全是错误的话,将损害文档的可访问性。例如:标题结构不合理,使用blockquote来缩进文字,在布局表格中使用summary属性。为了验证您的代码,你可以使用W3C的标记验证服务和CSS校验服务。许多开发者工具上,如由The Paciello Group开发的Web Accessibility Toolbar,提供这些服务的快捷方式。
15.三层分离,逐步增强

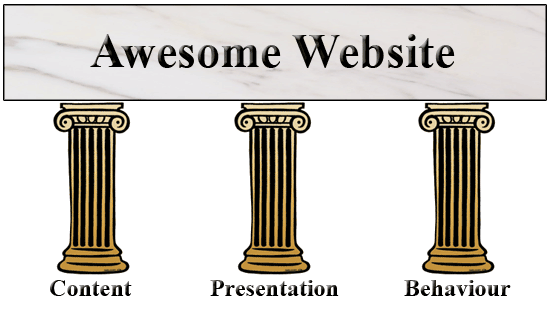
为了有效地实施标准,使网站更易于访问,你必须通过使用HTML、CSS和JavaScript,把内容、样式(或表现)和行为分离。这是前端开发的三个层次。这种分离也使渐进增强 (PE)更加可行,渐进增强使网站在旧浏览器和技术上优雅降级。
“Hijax”(Jeremy Keith)是渐进增强的一个很好的例子,即使JavaScript不可用时,使网页仍具有AJAX的功能。一个伟大的经验法则是:“从一开始就计划AJAX,但最后实施。”要了解更多Hijax,请阅读2006年keith的演讲:“ Hijax:AJAX逐步增强 。“
16.列表使用list元素

听起来很简单,但列表经常被标记错误。无序列表、有序列表和定义列表(注:HTML5称为描述列表)用来标记列表。无序列表(<ul>)适用于普通的项目符号列表和导航链接。有序列表(<ol>)基本上是编号列表,用于显示一个过程的步骤。当编写一个无序列表时,不要把符号图片内嵌在内容中。而是用CSS定义样式。
错误:
<p><img src="bullet.jpg" />Burger King<br /> <img src="bullet.jpg" />Taco Bell</p>
正确:
<ul> <li>Burger King</li> <li>Taco Bell</li> </ul>
定义列表(<dl>)是由定义条目(<dt>)和定义数据(<dd>)组成。通常,一个条目被分配一个或多个数据元素。一个明显的例子就是词汇表:单词被标记为定义条目,其定义则是定义数据。下面是一个定义列表显示三种标记语言的缩写和全称:
<dl> <dt>SGML</dt> <dd>Standard Generalized Markup Language</dd> <dt>HTML</dt> <dd>Hypertext Markup Language</dd> <dt>XHTML</dt> <dd>Extensible HyperText Markup Language</dd> </dl>
有时一个词可以有一个以上的定义,反之亦然。下面单词“theater”的列表,它的替代拼写和多种定义:
<dl> <dt>Theatre</dt> <dt>Theater</dt> <dd>A building, part of a building or outdoor area for housing dramatic presentations, stage entertainments or motion-picture shows.</dd> <dd>A theatrical or acting company.</dd> <dd>A place of action; field of operations.</dd> </dl>
17.不要仅使用色彩来传达意思

许多人都有一定的视力障碍,比如色盲。据报道,美国男性中百分之七有某种形式的色盲。所以,你不能仅使用颜色传达意思。比如“选择红色按钮”,这样的说明对辨识这种颜色有困难的用户是没有帮助的。相反,确保每一条指令是指目标对象的一个特定的非色彩特征,如它的形状(如八角形)或文字(如”stop”)。另一种方法是对目标对象添加形状,如八角形,或者纹理。想要了解更多信息和解决方案,请查看我们是色盲(We Are Colorblind) 。
18.色彩对比

确保你的设计有足够的颜色对比,这对低视力和色盲用户有益。WCAG 2.0 AAA级要求最小对比度为7:1,AA级的建议是4.5:1或更高。这些比率是根据前景色和背景色的色彩亮度公式计算而来的。下面是一些可用来检查颜色对比度的工具:
- WebAIM的Color Contrast Checker
- Juicy Studio的CSS Analyser
- Joe Dolson的Color Contrast Comparison
- Graybit.com 可将整个网页转换为灰色
- Colorblind Web Page Filter ,可以根据色盲类型检测。
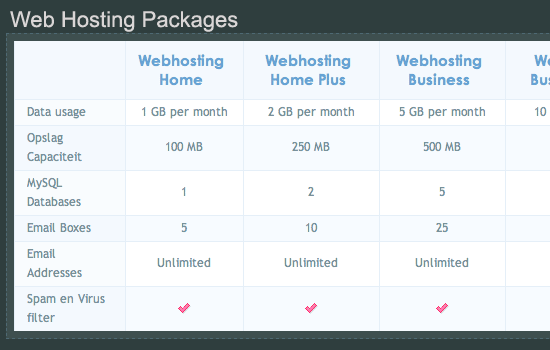
19.正确标记数据表格

编码恰当可以使数据表对所有人都可访问。首先给表格添加caption元素或summary属性,两者都添加更好。caption元素是表格的标题,summary属性描述表格的内容和结构,通常只有屏幕阅读器用户可以访问(其与HTML5的相关性目前正在讨论之中。)
标记表格表头单元格使用<th>而不是普通的<td>。然后,为表头单元格添加scope属性。如果表头在顶部行,控制下面的单元格,scope的属性值设为col。如果表头在左边列,控制右侧的单元格,则属性值为row。这里有一个很好的例子,来自文章“Bring on the Tables “:
<table summary="The number of employees and founding years of some imaginary companies."> <caption>Table 1: Company data</caption> <tr> <th scope="col" abbr="Company">Company Name</th> <th scope="col" abbr="Employees">Number of Employees</th> <th scope="col" abbr="Founded">Year Founded</th> </tr> <tr> <td scope="row">ACME Inc</td> <td>1000</td> <td>1947</td> </tr> <tr> <td scope="row">XYZ Corp</td> <td>3000</td> <td>1973</td> </tr> </table>
在复杂数据表格中(比如多级表头),在单元格中要添加headers和id属性。关于这个技术的更多信息,请访问 Web Usability查看Complex Data Tables。
此外,即使使用table布局一个页面或页面的一部分不会直接访问性,但最好使用纯CSS,而表格留给表格式数据使用。
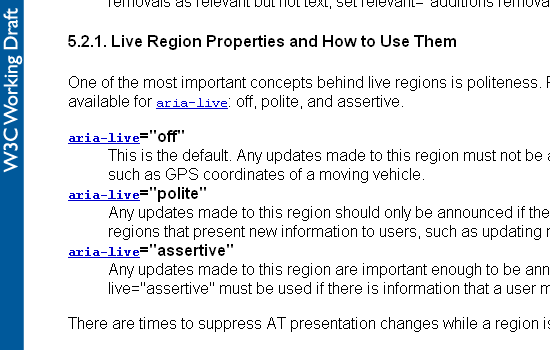
20.声明变更内容

网页上的内容动态变化时一定要提醒用户。ARIA Live Regions是一个相对较新的技术,它可以很容易的为屏幕阅读器用户处理这种任务。为内容可能更新的元素添加aria-live属性。属性值可选off,,polite 和 assertive。默认值是off,所以一定要明确设置此值。
你可以将变化通知给明眼用户,通过使更新内容的背景逐渐消失,或者使用JavaScript生成一个提示覆盖在内容上。
总之,在自动重新加载页面或页面跳转至其他页面之前一定要告知用户。
21.关于Flash…
 根据屏幕阅读器用户的反映, 在网络上Flash是最难访问的技术之一。Adobe已经竭力使创建可访问的Flash内容 成为可能,但坦白说,开发人员在实践中很少使用它。
根据屏幕阅读器用户的反映, 在网络上Flash是最难访问的技术之一。Adobe已经竭力使创建可访问的Flash内容 成为可能,但坦白说,开发人员在实践中很少使用它。
有节制地使用Flash,并竭力使你的Flash内容可访问。如果做不到的话,就要提供一个访问内容的替代方式。
“ Assistive Technology Boogie “(链接到Flash文件)是一个很好的具有可访问性的flash。这个flash可以通过键盘操作,提供了标题,还有一个音频描述。
22.提供音频文本

给所有音频提供文本,以帮助耳聋或有听力障碍的用户。音频文本也有其他的好处:用户可以选择访问内容的方式。用户的设备可能没有音频功能,或他们的喇叭或耳机赶巧坏了。也可能用户在图书馆或者不可喧哗的工作场所。更何况,音频文本对SEO 是非常有益的。
标记音频文本有多种方法,被广泛采用的方法是使用一个定义列表。说话者的名字标记为定义条目(dt),说话者的话语标记为定义数据(dd)。
<dl> <dt>Mark</dt> <dd>How are you?</dd> <dt>Jane</dt> <dd>I’m fine, thank you.</dd> </dl>
HTML5曾创建了dialog元素,但后来又去掉了。目前规范建议使用段落元素来标记会话。
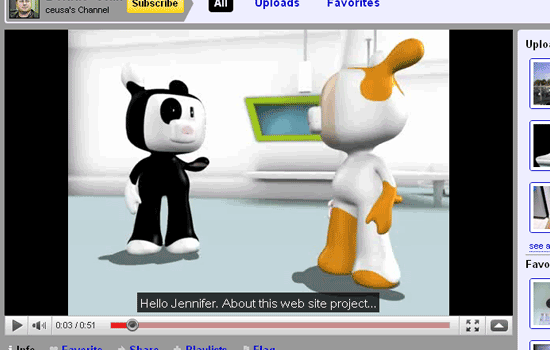
23.提供字幕

你应该为视频和多媒体内容提供同步字幕,理由和提供音频文本一样。这里有一些资源可帮助你入门:
- Web Captioning Overview来自WebAIM,
- Providing Closed Captions来自W3C,
- Captioning Best Practices来自威斯康星大学。
24.恰当的语言
 “恰当的”语言通常意味着易于理解的语言。如果说“有趣”和“诙谐”的意思一致的话,那应该使用前者。易于理解的语言对有认知障碍和非母语的用户是有帮助的。下面是一些提示:
“恰当的”语言通常意味着易于理解的语言。如果说“有趣”和“诙谐”的意思一致的话,那应该使用前者。易于理解的语言对有认知障碍和非母语的用户是有帮助的。下面是一些提示:
- 写短句子;
- 写短的段落;
- Favor the active over the passive voice;
- 避免使用行话,俚语和成语;
- 解释技术术语;
- 提供不常见缩略语的全名。
当然,对于涉及技术或复杂主题概念的网站来说,比如火箭科学,”恰当“比”易于理解“更重要。要了解更多信息,请参阅SlideShare上的由4 Syllables制作的“ Web Accessibility for Writers “。
25.使用多种方法测试
 使用多种方法来测试一个网站的可访问性。也不要仅仅依靠自动化工具,因为你应该检查的很多东西在本质上是主观的,如语言、tab顺序和链接文本。测试一个网站的最好方法来是让有辅助技术经验的用户使用它。
使用多种方法来测试一个网站的可访问性。也不要仅仅依靠自动化工具,因为你应该检查的很多东西在本质上是主观的,如语言、tab顺序和链接文本。测试一个网站的最好方法来是让有辅助技术经验的用户使用它。
下面是需要做的一些事情:
- 拔掉你的鼠标,只用键盘来浏览网站;
- 至少在两个自动化测试工具上检测网站,如WAVE , Cynthia Says和A-Prompt ;
- 使用前面提到的色彩对比工具;
- 禁用css和JavaScript,查看网站内容;
- 检查标题结构;
- 在多个浏览器和设备上浏览网站;
- 使用一种web无障碍工具条;
- 使用单眼阅读诸如颜色语言,方向性语言(“上方”,“向左”)的内容
