1. Hoverbox Image Gallery
鼠标移到小图上放大查看大图效果
下载地址:http://sonspring.com/files/hoverbox.zip
A pure css-based gallery; hovering over an image enlarges it
2. Advanced CSS Menu
css鼠标滑过图片变化效果
下载地址:http://www.webdesignerwall.com/file/advanced-css-menu.zip
A creative and complex navigation scheme.
3. Sliding PhotographGalleries
鼠标移动张开全图,其它图片收缩效果
效果源码:演示页最下方 已提供css xhtml代码
An accordion effect; hovering over an image expands it.
4. Lightbox Slides
Part of an article entitled “Supercharge your image borders” showcasing how you can use CSS styles to make images look more interesting.
5. Drop shadow on an image
css表格、图片投影阴影效果
Aan image effect demo and discussion based on a A List Apart article entitled, CSS Drop shadows.
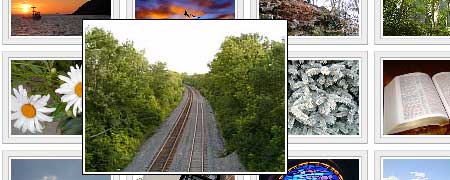
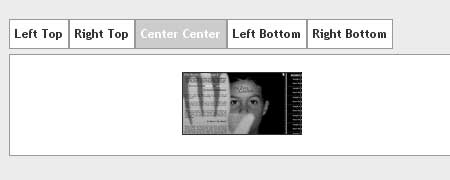
6. Cross Browser Multi-Page Photograph Gallery
css tab标签切换相册分类
下载地址:http://www.cssplay.co.uk/menu/zips/gallery.zip
Hovering over the tabs changes the category, while hovering over an image enlarges it.
7. CSS PhotoZoom
css图文混排,点图片自动放大,文字自动调整
Uses a single image and adjustment of the background-position attribute.
8. CSSgallery layout—smells like a table
css样式图片排版,缩放浏览器窗口,图片间距自动变化,跟table表格一样的效果
9. Sticky Footer
A static footer with very little XHTML required.
10. whatever: hover
windows 开始菜单效果
A navigation menu that mimics Window’s Start menu.
11. CSS-Only AccordionEffect
鼠标滑过 段落展开,其它文字收缩效果
n accordion effect using div’s and :hover; the accordion effect can be vertical or horizontal.
12. Scalable CSS Buttons Using PNG and Background Colors
13. Pushbutton Links
不使用任何图片,css定义的按钮效果
14. Scrollable Table with Fixed Header
数据表格 table 上下拉动表格,但是 头部标题栏跟底部保持不动,适合内容多而长的表格。
The table’s captions stay put which is excellent for long tables.
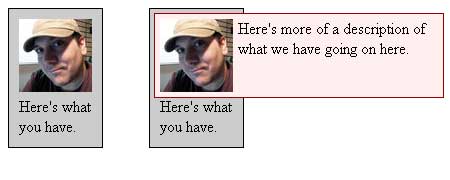
15. Content Overlaywith CSS
css 浮动层效果
When you hover over the image, the container div is shown with more text.
16. A CSS styled tableversion 2
css定义的美观的表格样式
A beautifully styled, table with semantic mark-up – uses a background image.
17. PNG Overlay
png层效果,css定义圆角、阴影、边框
Another way to add flare to images (rounds the corners and adds a border and drop shadow).
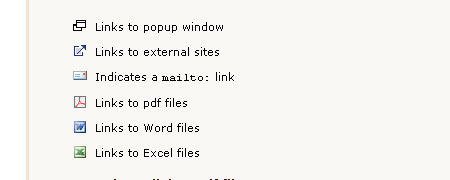
18. Showing Hyperlink Cues with CSS
为连接标题增加图标
Simple tutorial on adding icons to different types of links.
19. Simple Rounded Corner CSS Boxes
css定义圆角
Uses only one image and very few lines of code and mark-up.
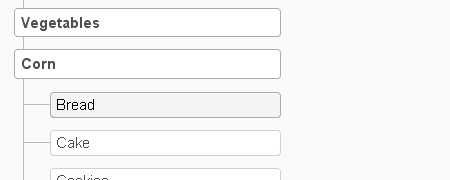
20. SitemapCelebration
css定义的树形网站地图效果
Tree-like navigation using nested lists, great for sitemap pages.
21. Easy cross-browser transparency
浏览器窗口缩放,层对象始终自适应居中对齐
Opacity technique without the use of JavaScript (but at the cost of using non-valid XHTML code).
22. Curved corners 2
随浏览器窗口缩放,圆角流动自适应
Fluid width and height divs with rounded corners.
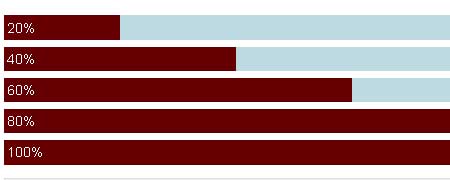
23. Creating agraph using percentage background images
百分比定义背景图像实现的统计表柱状图效果
List items <li> styled into bar graphs.
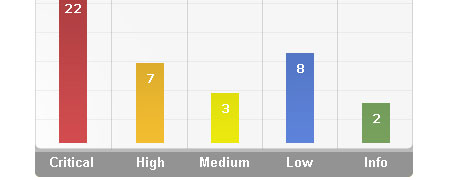
24. CSS Bar Graphs:Examples
css实现的三种图表效果
3 bar graph examples – “Basic CSS Bar Graph”, “Complex CSS Bar Graph”, and “Vertical CSS Bar Graph” using div’s and definition list tags.
25. Animated Rollover Arrow
The arrow follows along the entire width of the navigation bar smoothly, without the use of JavaScript or animated gif’s.
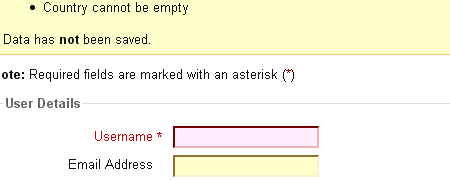
26. A CSS-based Form Template
Showcases an accessible web form.
27. CSS Image Text Wrap
文字包围图像效果
Using empty spacer div’s, the page’s text mimics a wrapping effect around the background image.
28. Before your very eyes – afade-in image
文字与背景图片混合渐隐渐显效果A demo using opacity and a single image that gradually fades in to cover the text.
29.Pure CSS Pop-ups
兼容苹果系统的弹出窗口效果A pop-up technique that works even in IE 5 Mac.
30. CSS Gradient TextEffect
css文字渐变效果
Uses background image overlays, and empty span tag, and position: absolute to create a gradient effect on text.