1) noobSlide–
演示http://efectorelativo.net/laboratory/noobSlide/sample.html
- Checkout the Demo here.下载
图层渐隐渐显效果,
演示: 打开演示页,点击左侧Show Growl Smoke. Show Growl 即可看到效果
下载:
2) Easiest Tooltip and Image Preview Using jQuery-鼠标移到连接对象上,滑出提示层效果
4) Sliding top panel using mootools-仿flash的菜单移动效果
5) Create a Slick Tabbed Content Area using CSS & jQuery-tab标签切换内容根据高度自动缓冲移动变化
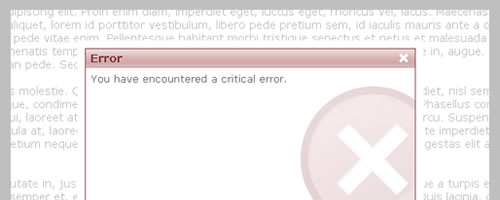
6) Custom JavaScript Dialog Boxes-ajax对话框效果,周围页面变灰白色
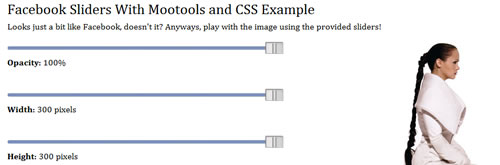
7) Facebook Sliders With Mootools and CSS –
按钮拖动 控制图片透明度高宽度
- Checkout the Live Demo演示
8 ) Making a Javascript Video Player–
- Checkout the Demos here.
- Checkout the Demo here.演示
10) jQuery flipv()–
文字纵向排效果
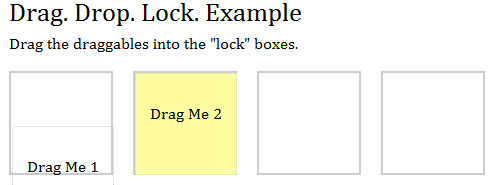
11) Drag. Drop. Lock.–
可拖动的层
- Checkout the Live Demo演示
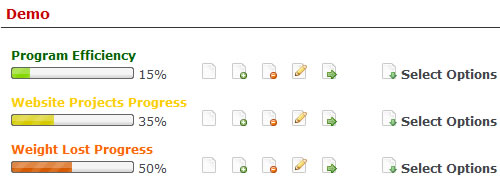
12) WebAppers Simple Javascript Progress Bar with CSS-进度条 点中间+ -按钮可以直接预览效果,
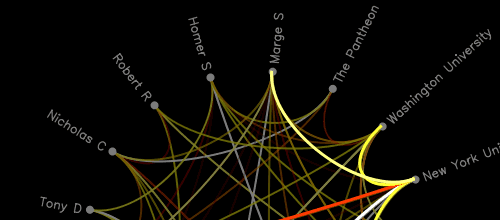
13) moowheel-数据图标的动画显示效果
- Checkout the Live Demo演示
14) Sliding top panel using mootools–
- Download tutorial from Here
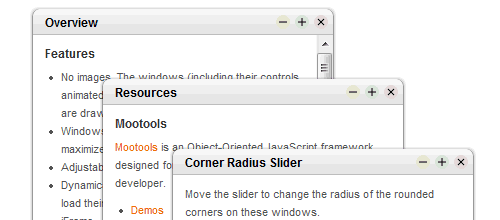
15) Mocha UI-ajax js仿windows桌面操作的效果,
- Checkout the Demo here.演示
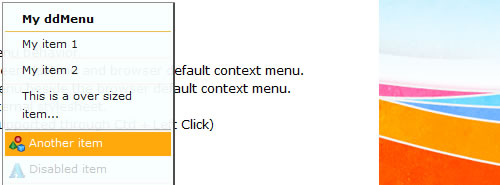
16) ddMenu–
17) googleDrive-google地图小工具,实现小汽车在地图上行驶,用方向键 控制车头必须朝向马路前方,往边上开就会开不下去。
18) GlassBox-ajax实现类似vista系统 窗口半透明的玻璃效果
19) ProtoFlow-ajax相片展示效果,左右滚动并有倒影效果
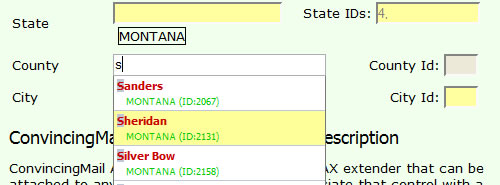
20) ASP.NET AJAX AutoComplete Control (Facebook look)-类似google搜索输入框,下拉显示相关关键字的效果,
21) ADamnIT – JS error notification– A free reporting service that emails you when a JS error occurs in your webpages.页面js错误提示,点击按钮 下方显示对话窗口
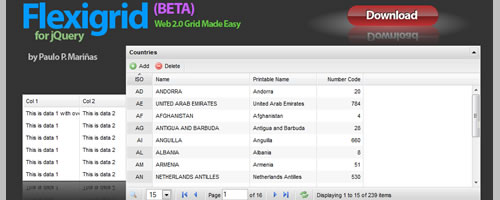
22) Flexigrid-数据表格table 纵向的“列” 可以仿excel一样 拖动
23) prettyPhoto a jQuery lightbox clone-与现在流行的ligtbox 效果类似,点小图,大图弹出,周围页面变灰色半透明。
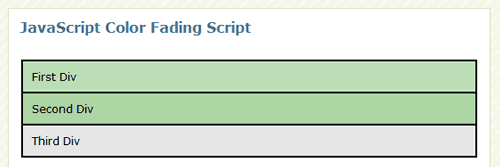
24) JavaScript Color Fading Script-js实现颜色渐变动画效果,鼠标移到表格/文字上,颜色缓慢渐变,而不是一般css实现的颜色直接切换。
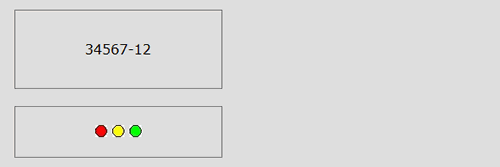
25) Rotator–
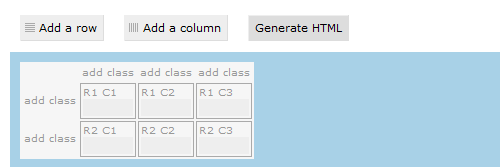
26) Kotatsu – a simple html table generator– 
27) jQuery virtual tour-js虚拟全景,360度环绕图片浏览,鼠标移到图片下方,显示左右及x停止按钮
28) Usable directory listings with a little Dojo– 
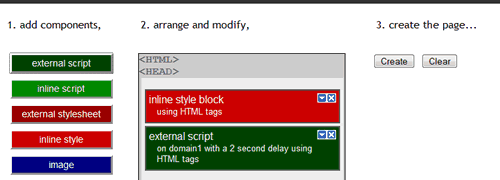
29) Cuzillion’-简单的网页版dreamweaver,点击左侧列出的html元素,实时在中间的html代码部分显示,可以拖动改变元素所在位置跟属性,右侧点creat预览页面效果
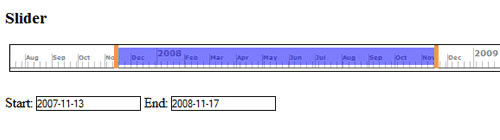
30) The Sliding date-picker-时间表,可以拖动选择特定时间段
来源:http://www.noupe.com/css/30-exceptional-ajaxjavascript-techniques-recently-created.html
















Pingback引用通告: 20 个漂亮的 Ajax + CSS 表格